Product Location Audit Tool Redesign
Team: Product Manager (1), Mobile Developer Team (5), UX Designer (2)
Phase 1: April 2017 to July 2017
Phase 2: April 2018 to June 2018
Introduction
Audit Tool was a mobile application used to collect product location data in-store and to report map errors. Product location data are used to improve our location assignment algorithm while map errors would be reported to our map team.
This project was the very first project that I took the primary responsibility for UX design at Point Inside. It was also one of the most enjoyable journeys in the past three years in which I had a great time working with the product manager and engineers.






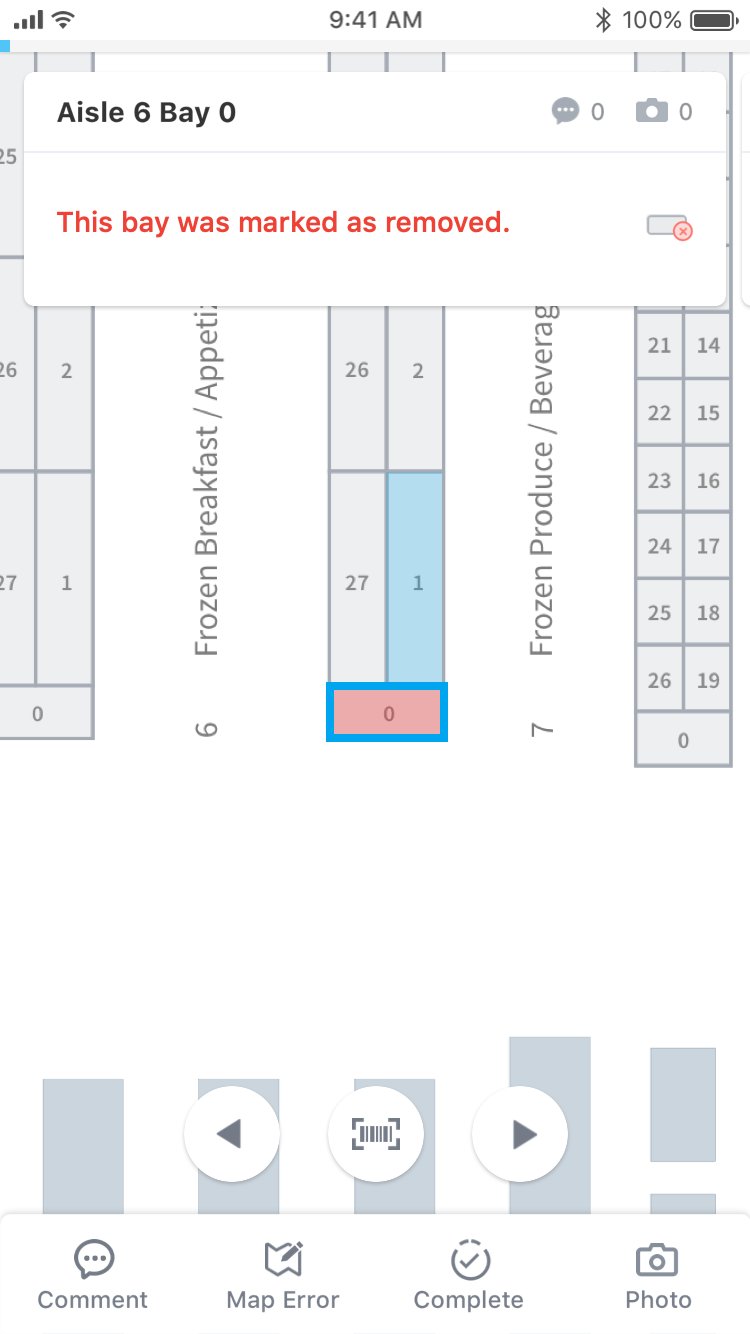
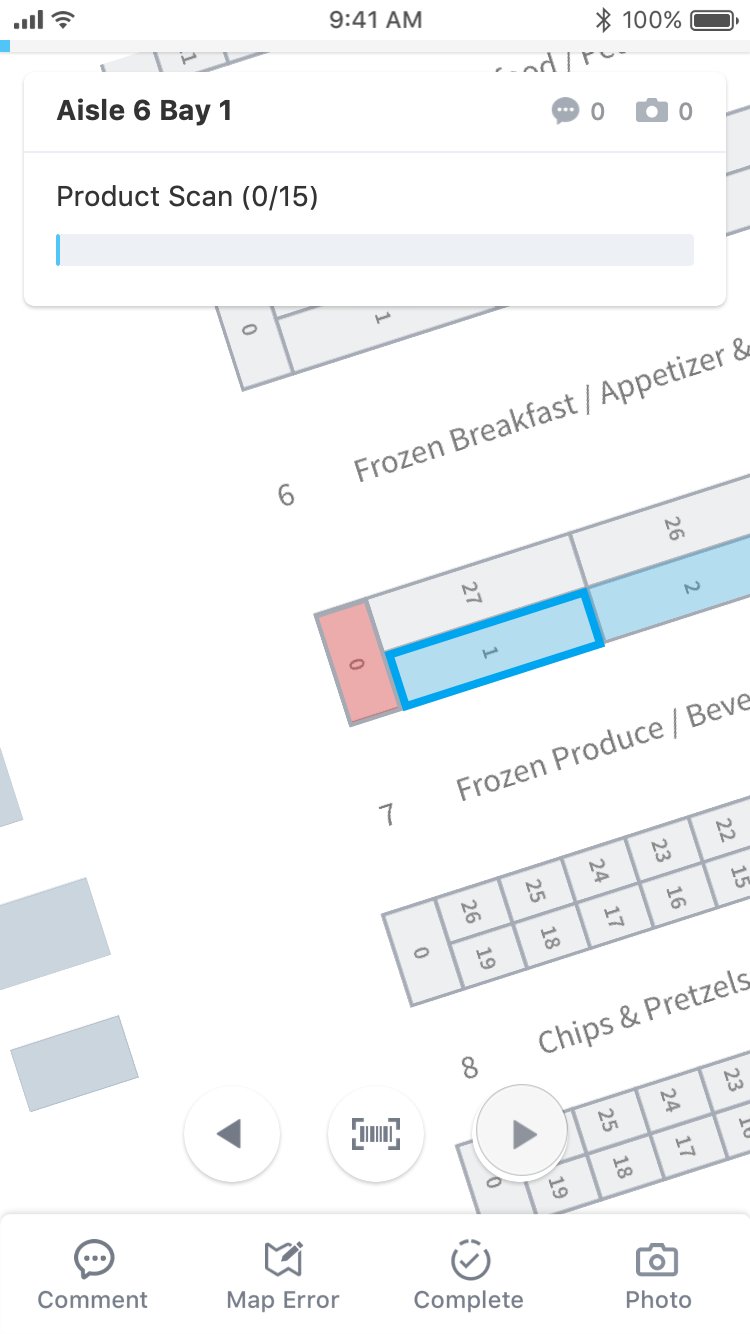
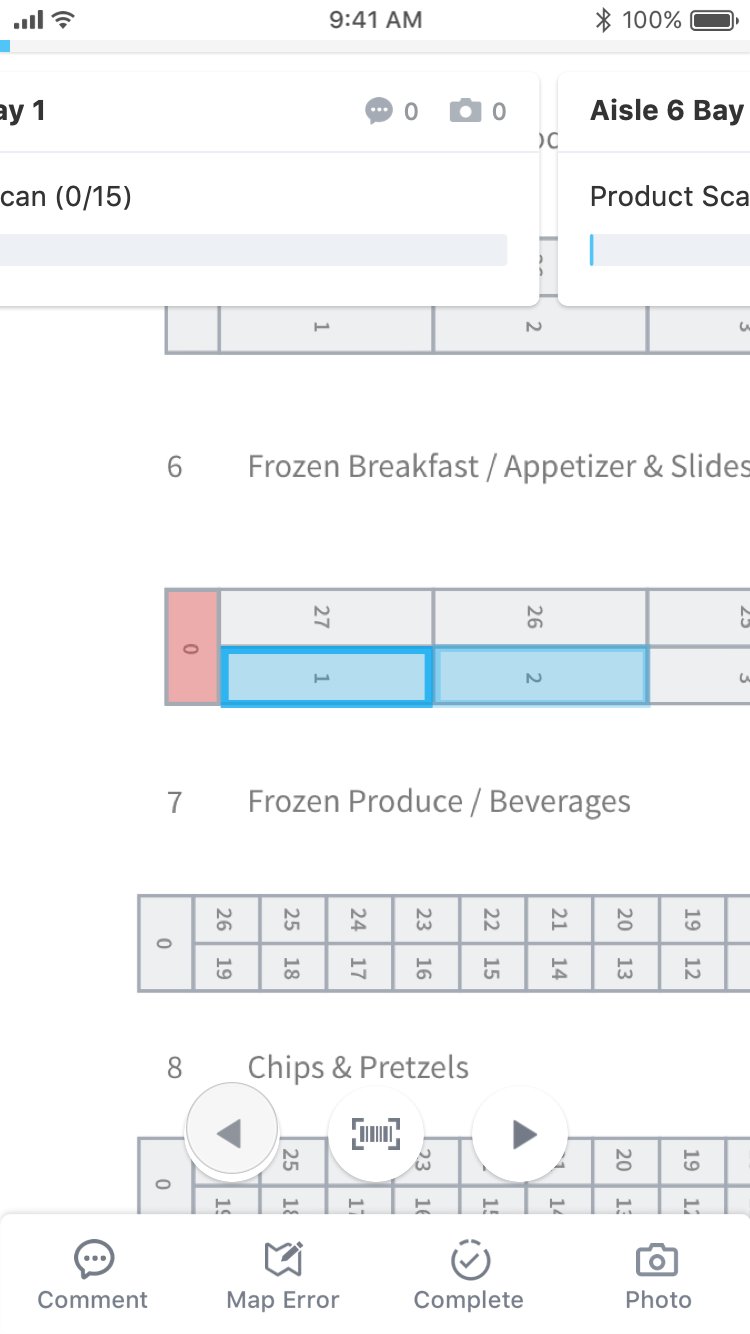
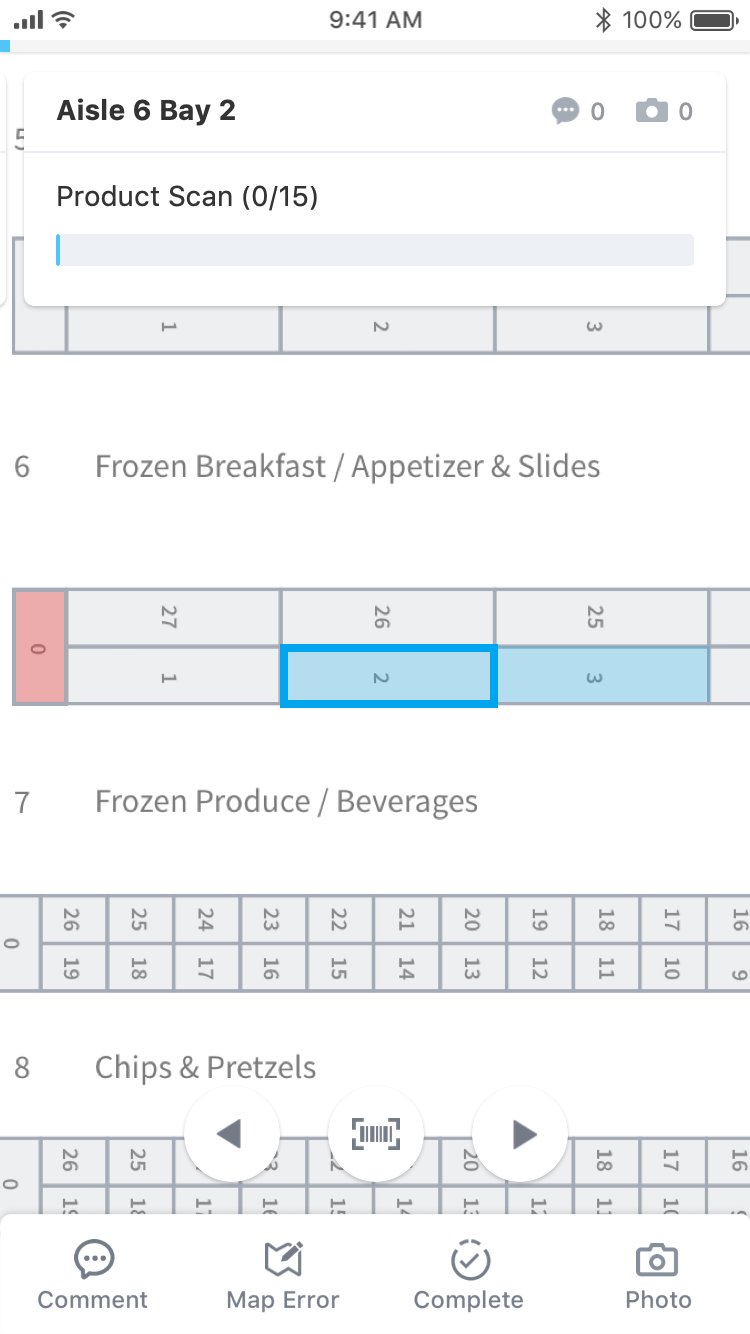
Audit Tool Primary Audit Screen for
Select a Bay, Data Validation (Phase 2), Signage (Phase 3)
Project Overview
Project Goals (Phase 1)
-
Reduce labor hours spent on product location audit
-
One person can conduct a full-store product location audit at an average partner store within 2 hours, which was 12.5% of the time needed with v1 audit tool.
Outcome
Previously, it was taking four people one day to complete a full partner store audit. Now my colleague is able to complete one within 9 hours, which is 25% of the time it used to take.

Full Store Audit Labor Hours
v1 Audit Tool v.s. v2 Redesigned Audit Tool
Outline
In-Store Usability Testing for v1 Audit Tool
As the team kicked off the project, the product manager coordinated two rounds of in-store product location auditing. Every participant was assigned one part of the store and was asked to complete 10 product scans for each bay or pad.
Participants
6 mobile developers, 1 product manager, 2 UX designers
Location
1 big-box store, 1 department store
My Tasks
-
Store auditing as everyone else did
-
Observing how others perform auditing tasks
-
Wrote a usability report and present findings


Screenshots from v1 Audit Tool
Usability Report
After two rounds of in-store usability tests, I wrote a report to group the usability feedback the team provided from the store audits at partner stores so that the team could have a more clear picture of the issues with the current audit tool as well as opportunities for improvement on the user experience.





Screenshots of several key usability issues with v1 audit tool from the report
Users and User Journey Maps
Personas
When I joined the company, my UX manager has developed most of the personas for Point Inside's primary products. It included Store Manager, The Auditor, and Point Insider, who were the three personas for the audit tool.
The primary persona we had focused for phase 1 was the Point Insider. A Point Insider would use the audit tool to collect product location data in-store and send the audit back to improve our location assignment algorithm.
User Scenarios
My UX manager also wrote the step-by-step user scenarios to reflect the process an auditor would go through from beginning to completion of a store audit.
Journey Maps
I created the following user journey map by visualizing the user scenarios that my manager had drafted.

High-level user journey across different personas: Store Manager, Auditor, and Point Insider
Team Brainstorming
After the user journey was developed, my UX manager held a team brainstorming meeting, in which all mobile engineers and other stakeholders were invited to bring in questions and ideas. It was the first time we UX team held such a meeting at Point Inside. It was a little awkward at the beginning since some of the engineers didn't see the point of doing so. But we made it to the end!

Team brainstorming sessions to come up with questions and ideas for each user task
Ideation
I started my design process with sketches on paper. These sketches included screen flows usually with graphic annotations and low-fidelity wireframes to demonstrate design concepts. During this process, it involved a lot of conversations with the product manager to discuss ideas, ask questions, and re-scope requirements.

Low-fidelity wireframes drawn on paper to demonstrate primary audit flows:
Scanner/Camera Setup (left) → Audit Configuration (center) → Audit in Progress (right)

Ideas and wireframes for Audit in Progress
Wireframe
As the product manager and I agreed upon the initial concepts and user flows, I moved forward to creating digital wireframes for "Audit in Progress" screens. This 1st iteration of the wireframes was going to be reviewed by mobile engineers so that they could give early feedback, decide on the technical architecture, and start the development process at the same time.
Below are some images from the 1st iteration of the design:

Primary Audit Screen Layout with Camera and Scanner Gun

Product Scanning Information and Status (Condensed View)

Product Scanning Information and Status (Expanded View)
Iterations
As we settled on the overall user flow and layout for primary audit screens, I started to work on the mockup details and handed over deliverables to mobile engineers. There were quite a few iterations to the designs based on the feedback from the product manager, mobile engineers, and other stakeholders.
Here are some examples of the iteration process:

Iterations: Product Scanning Information Card

Iterations: Camera Integrated for Product Scanning

All Mockups for Audit Tool Phase 1
Prototypes
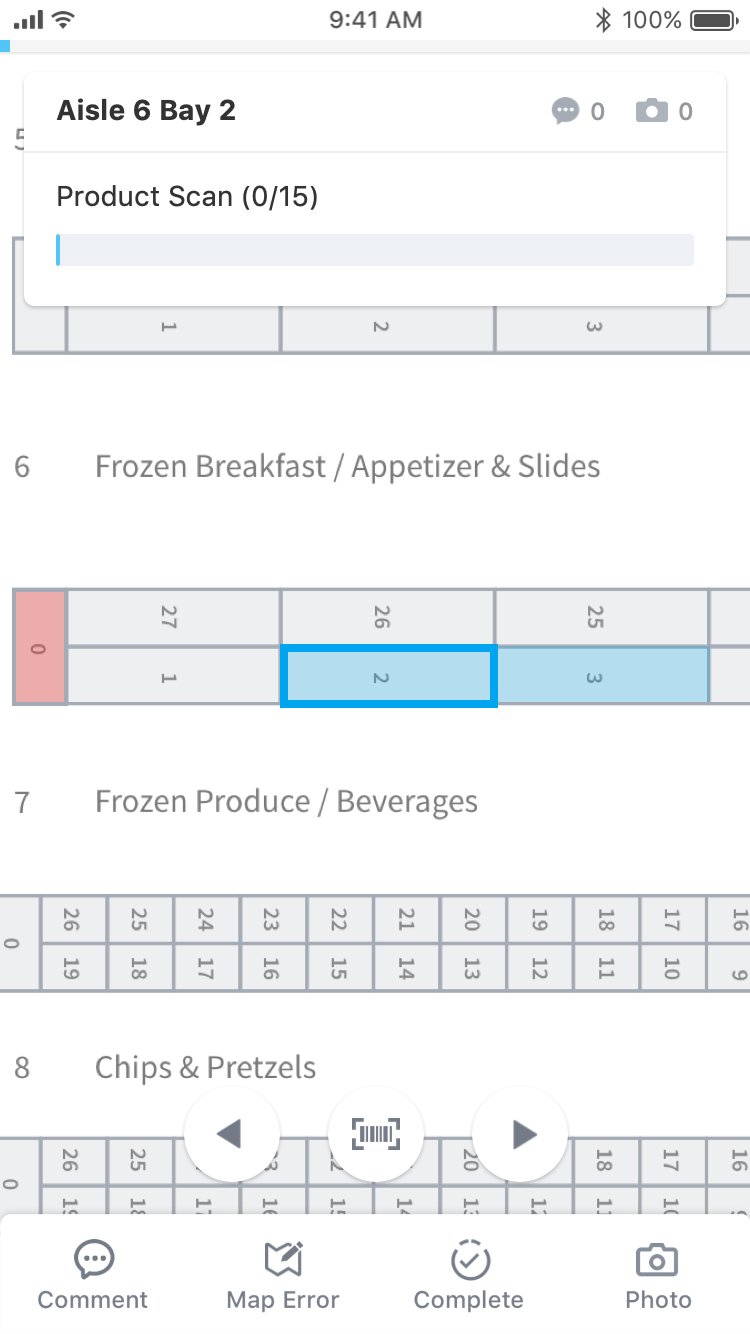
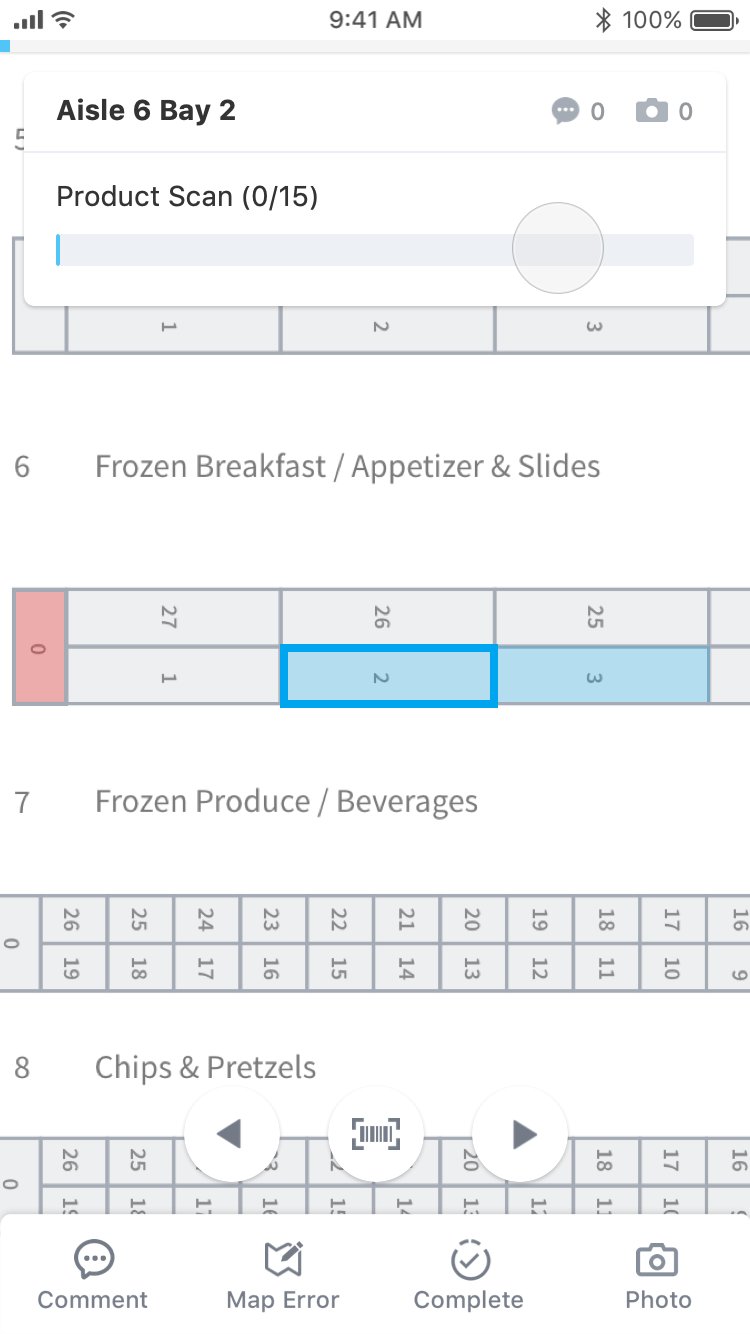
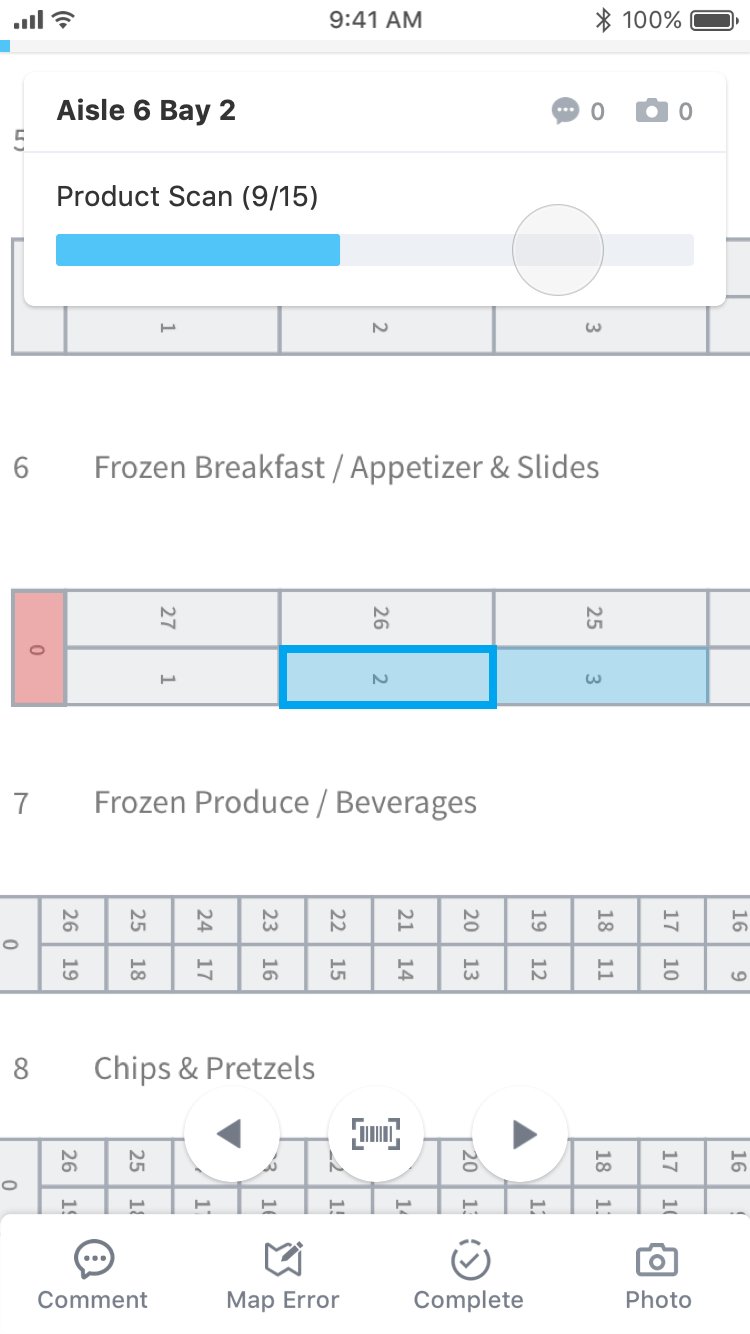
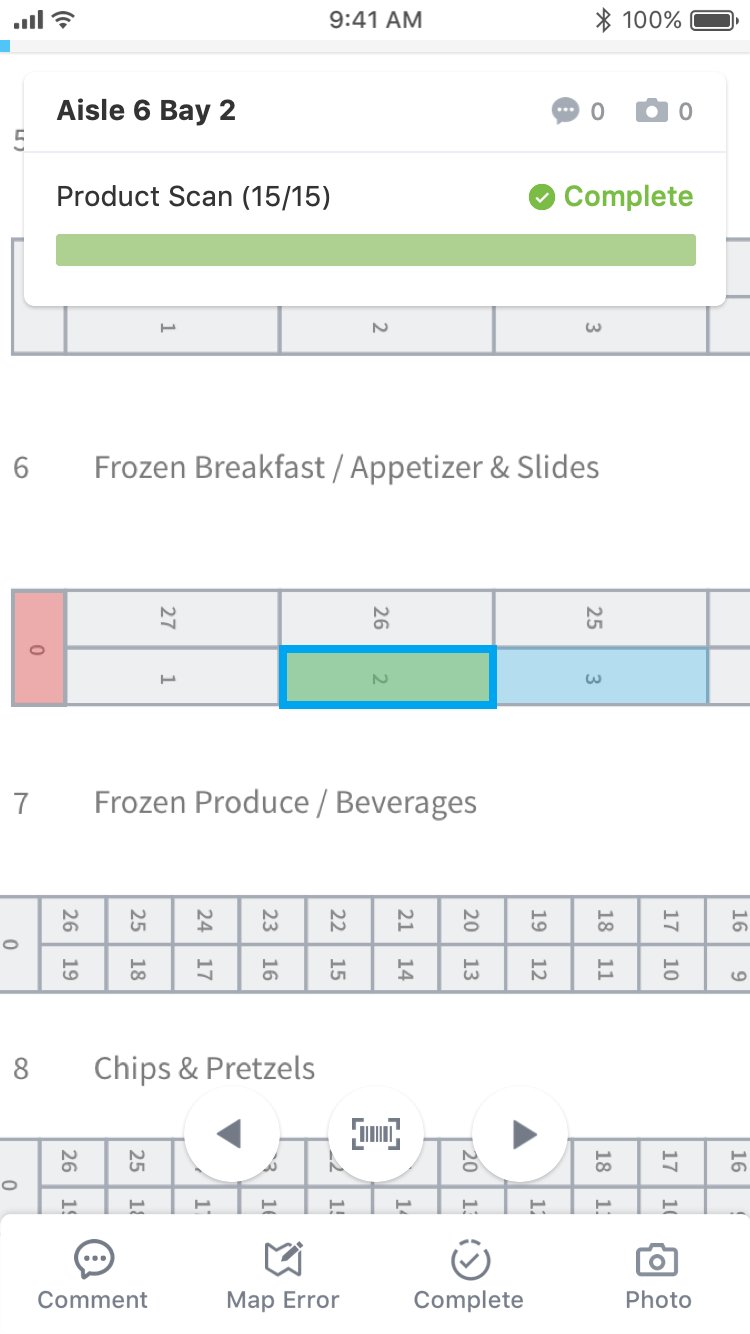
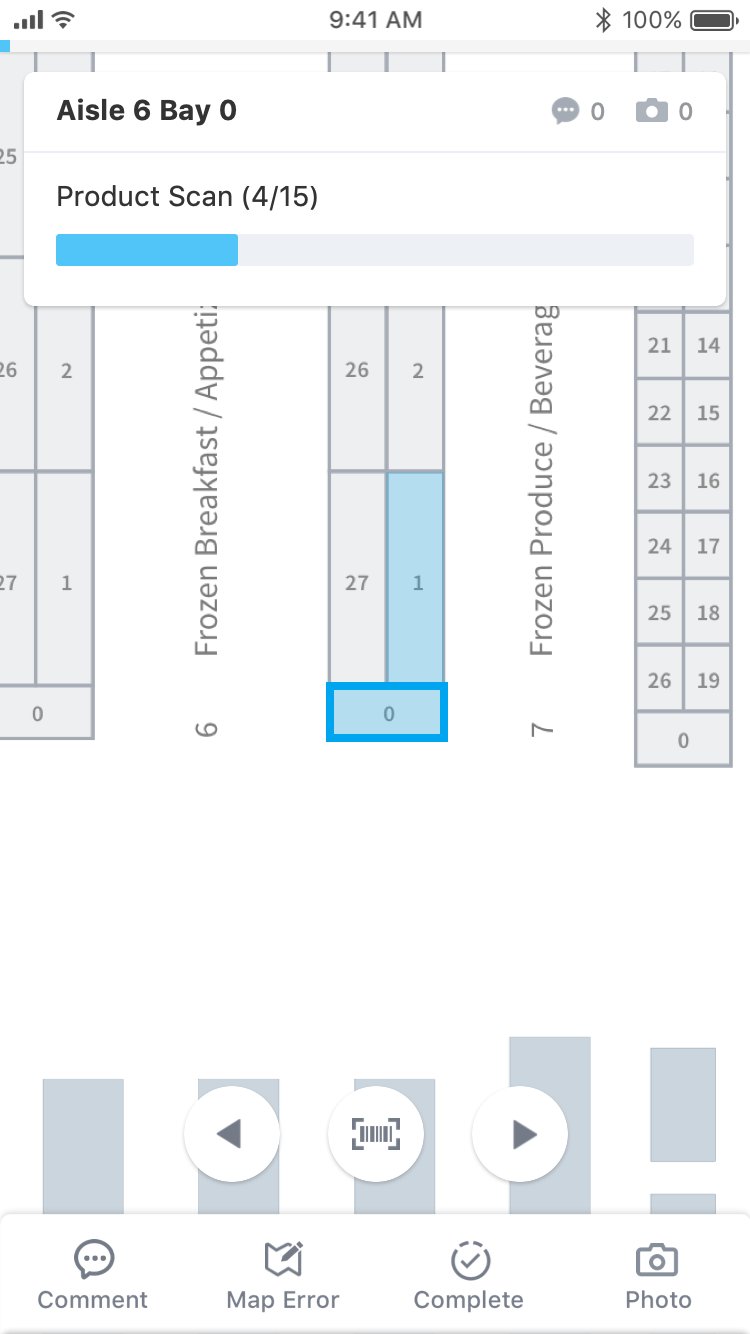
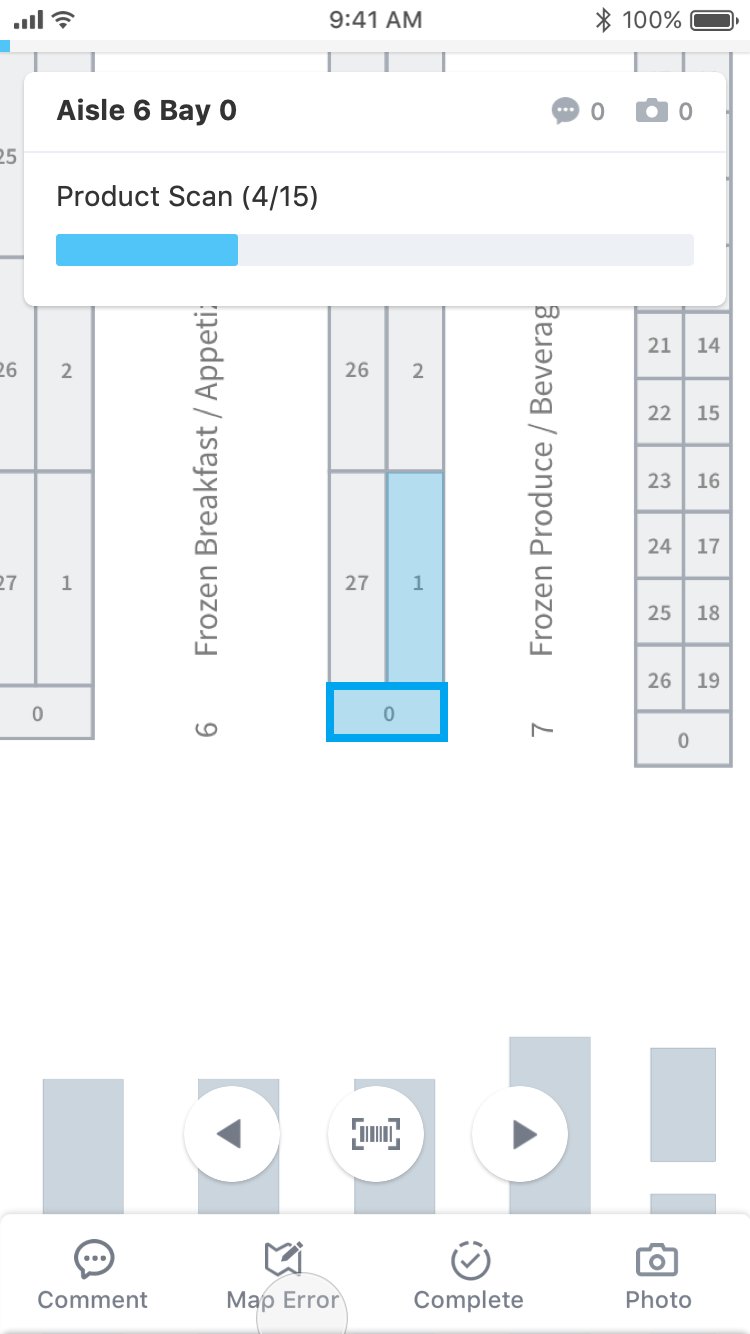
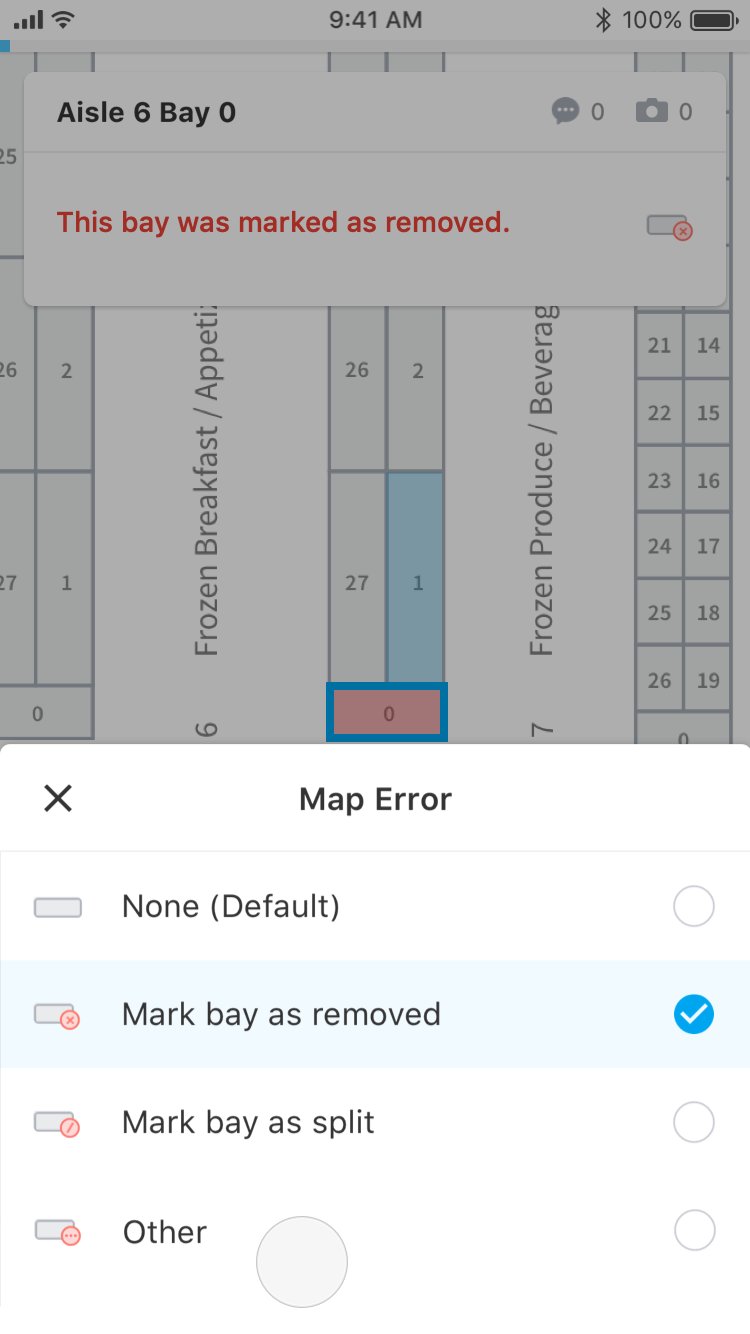
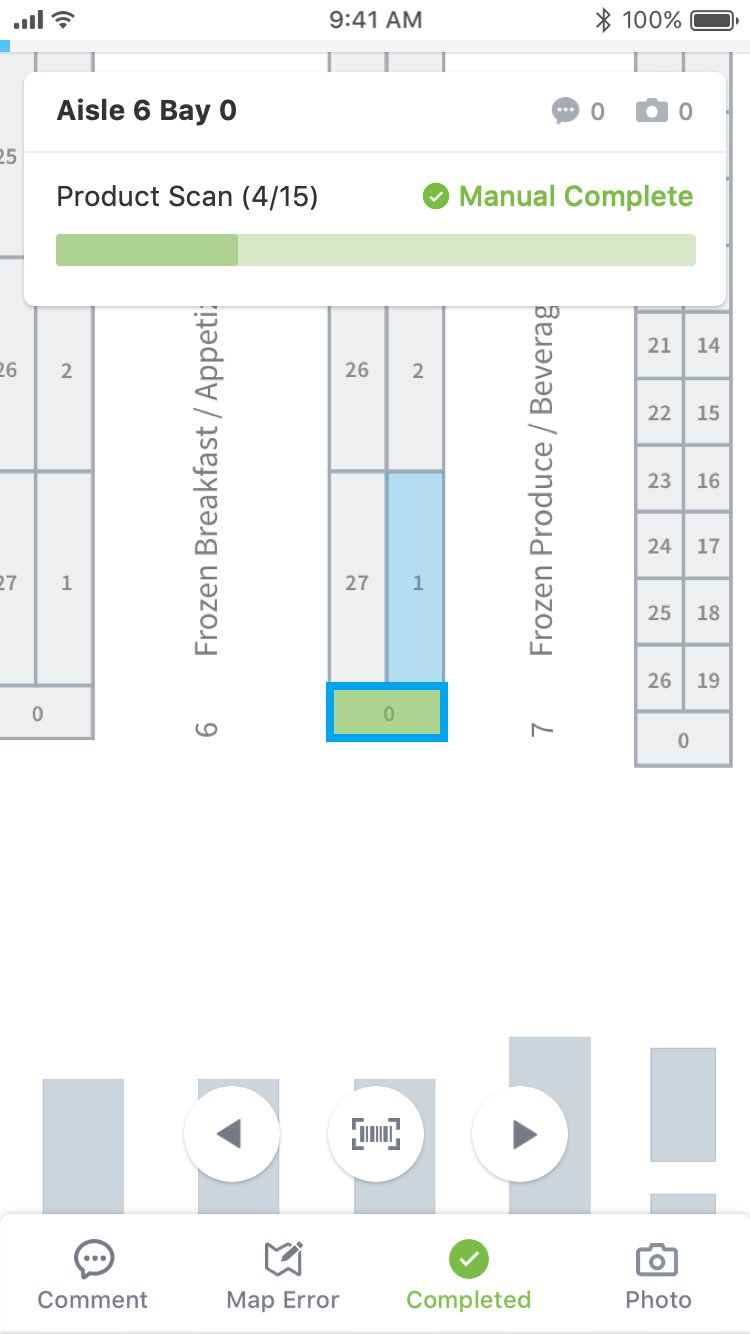
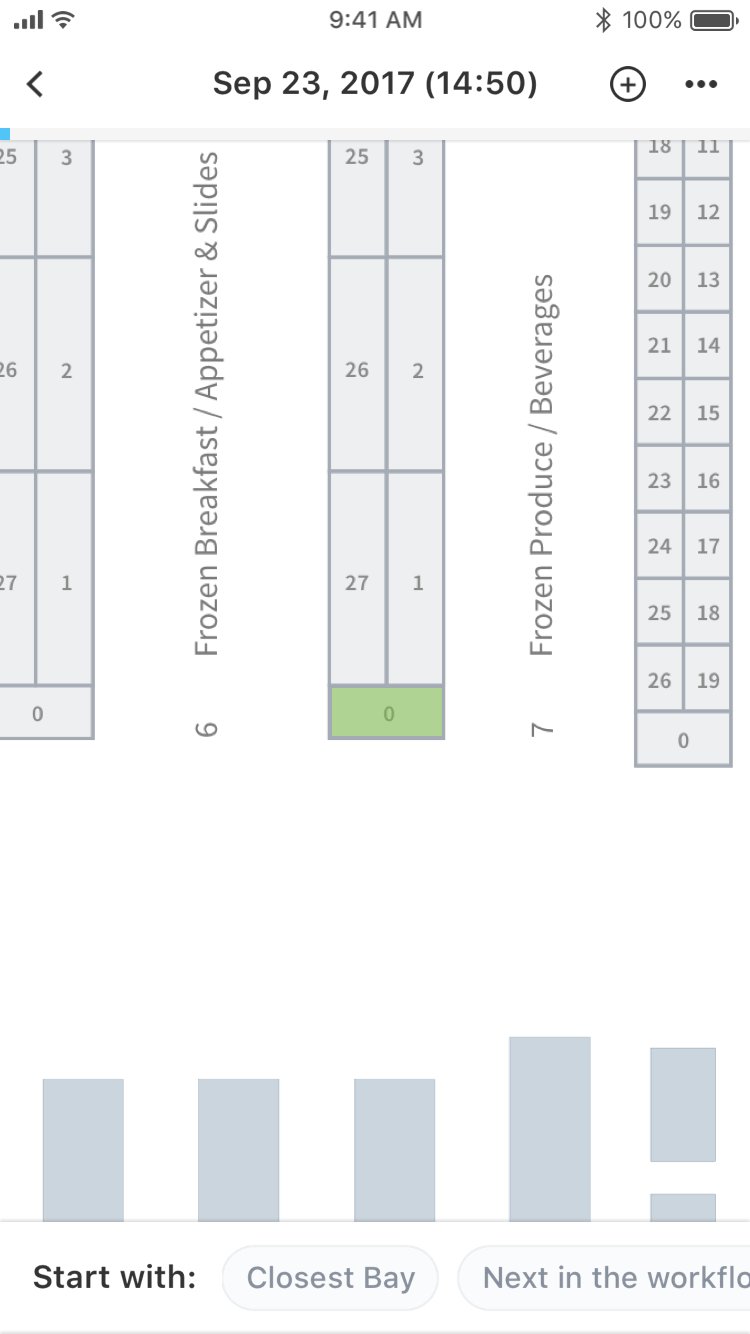
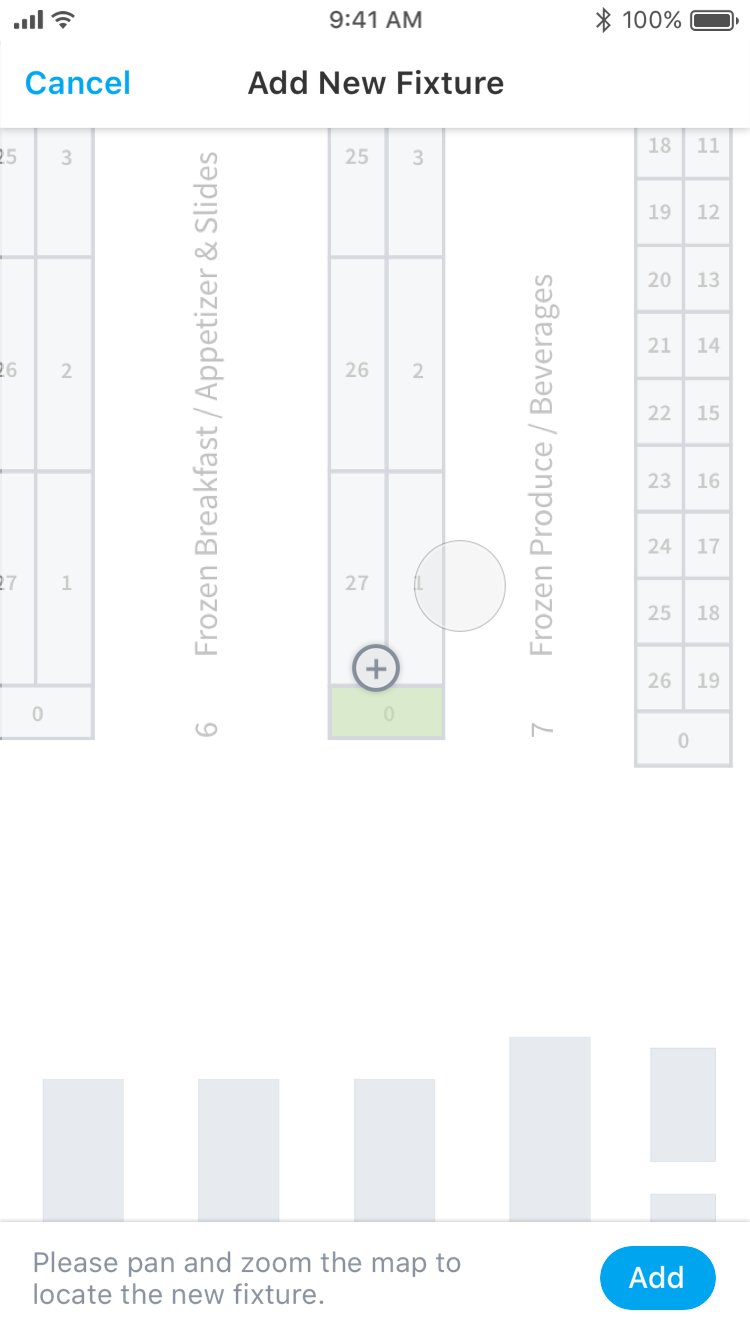
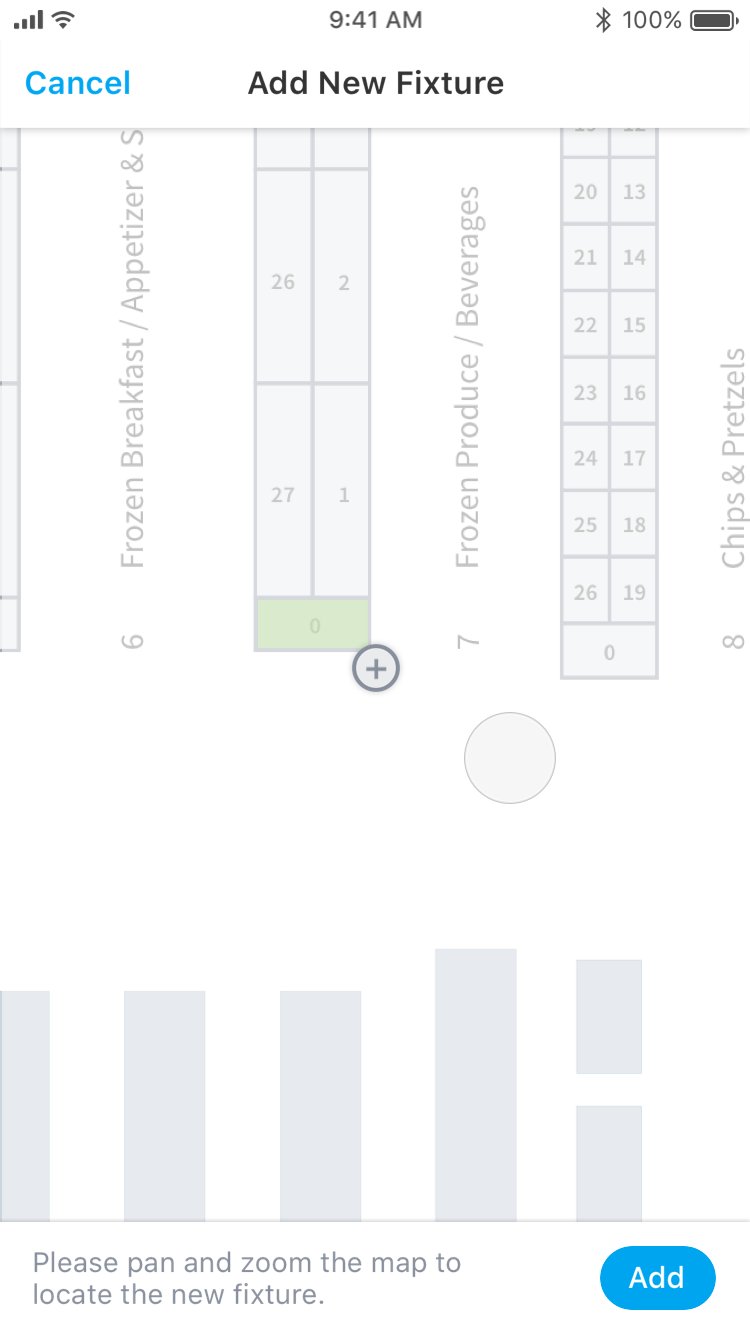
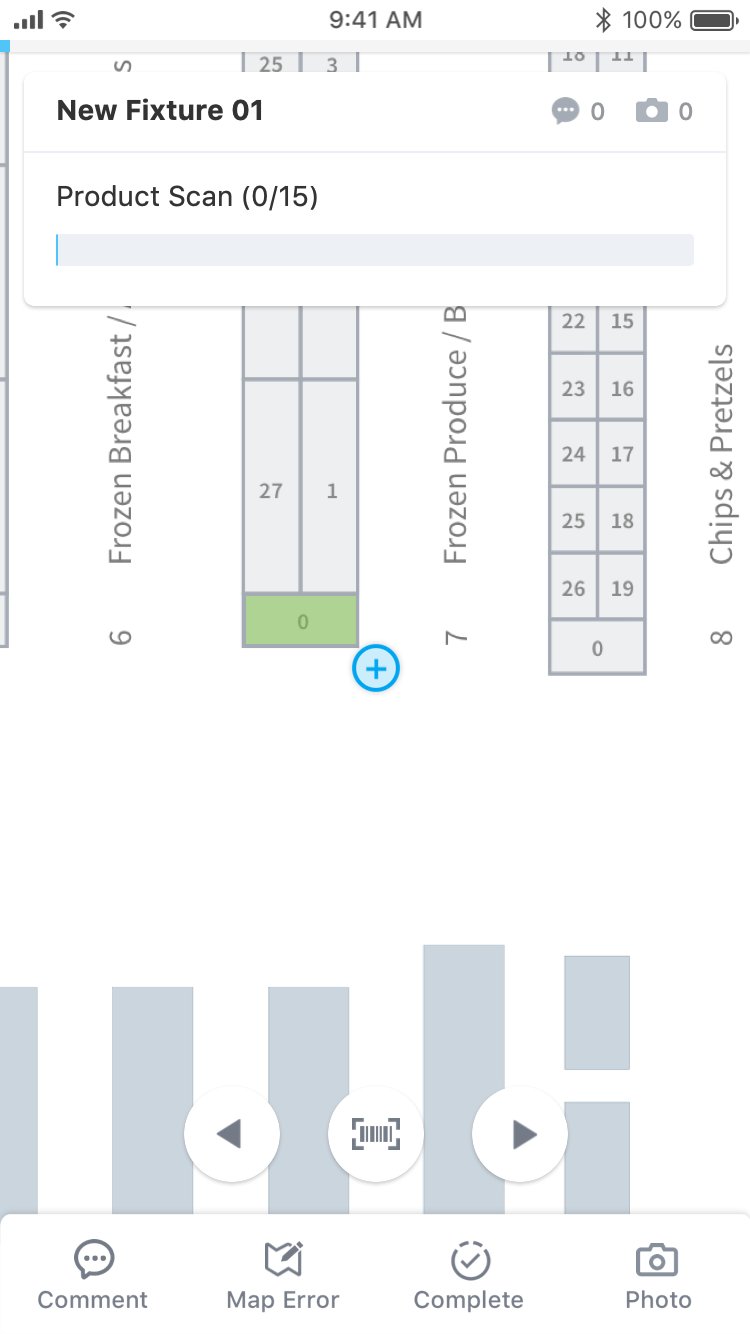
Below are a few examples from the prototypes for the primary audit flow.


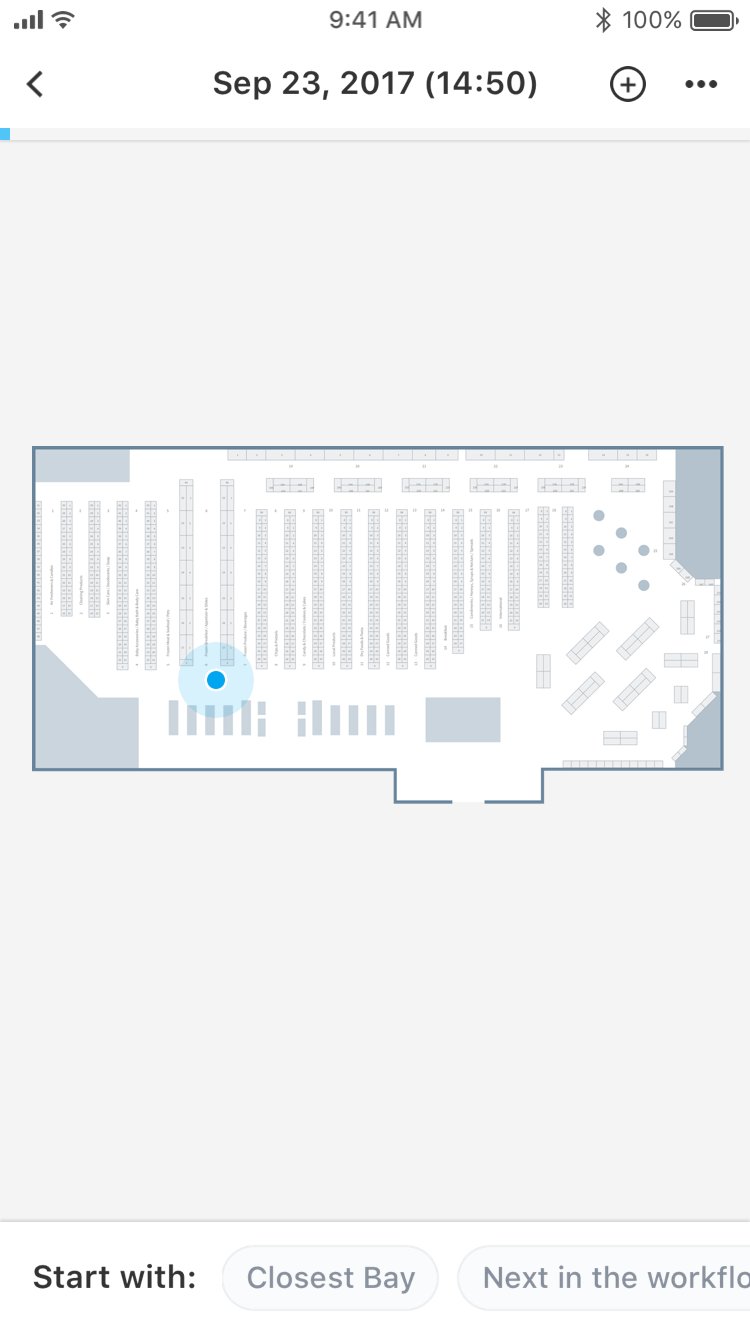
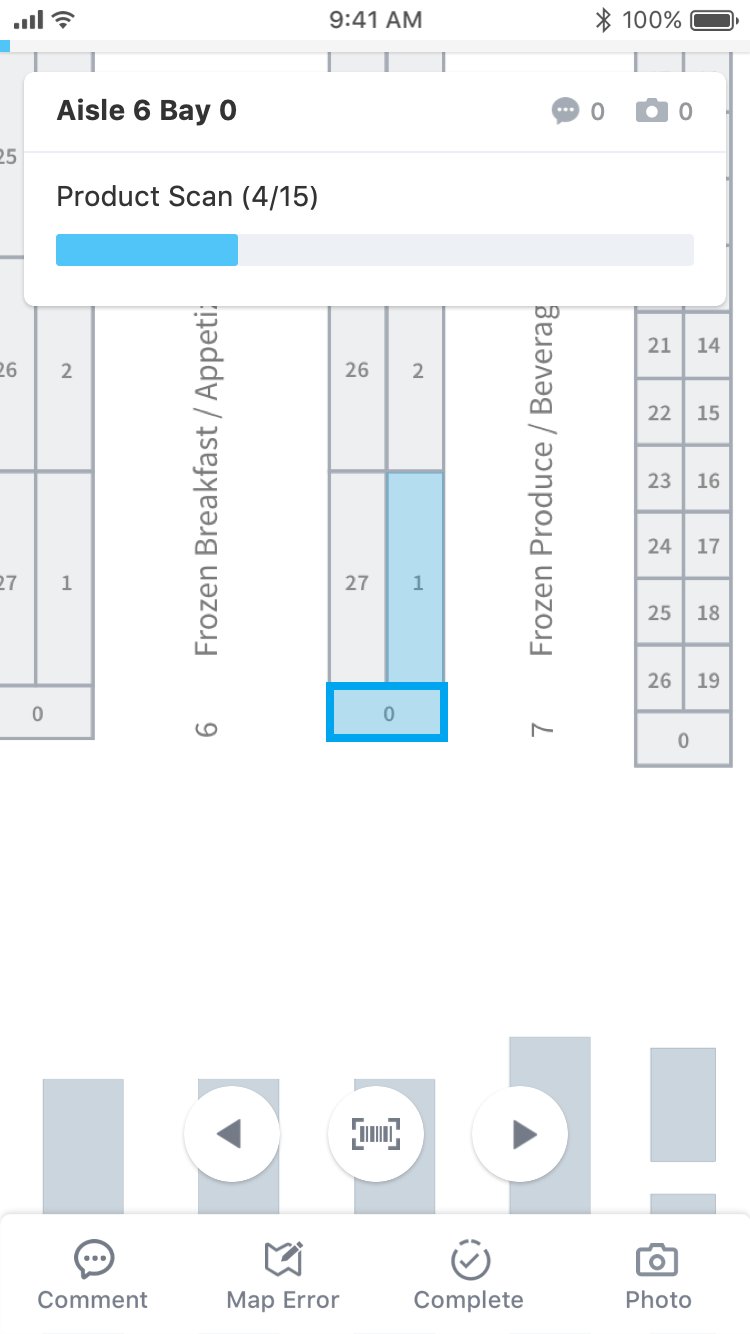
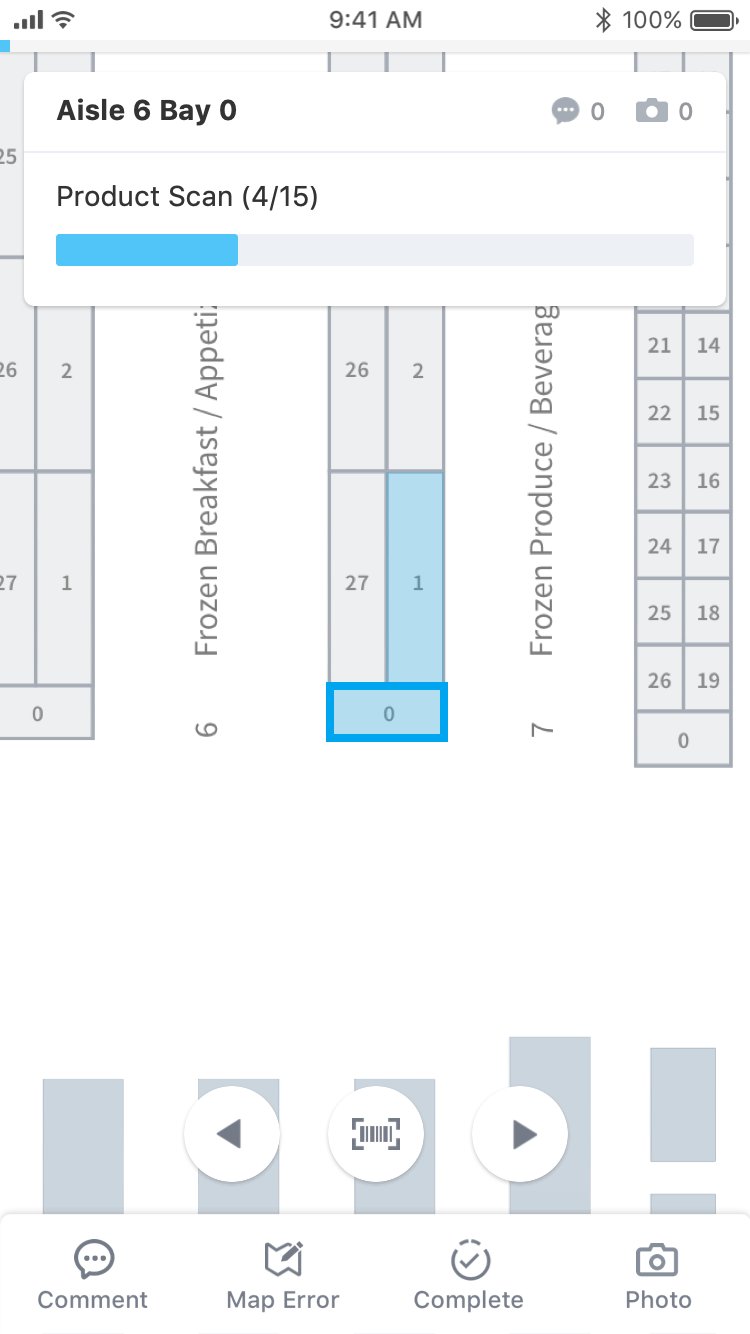
Select a Bay

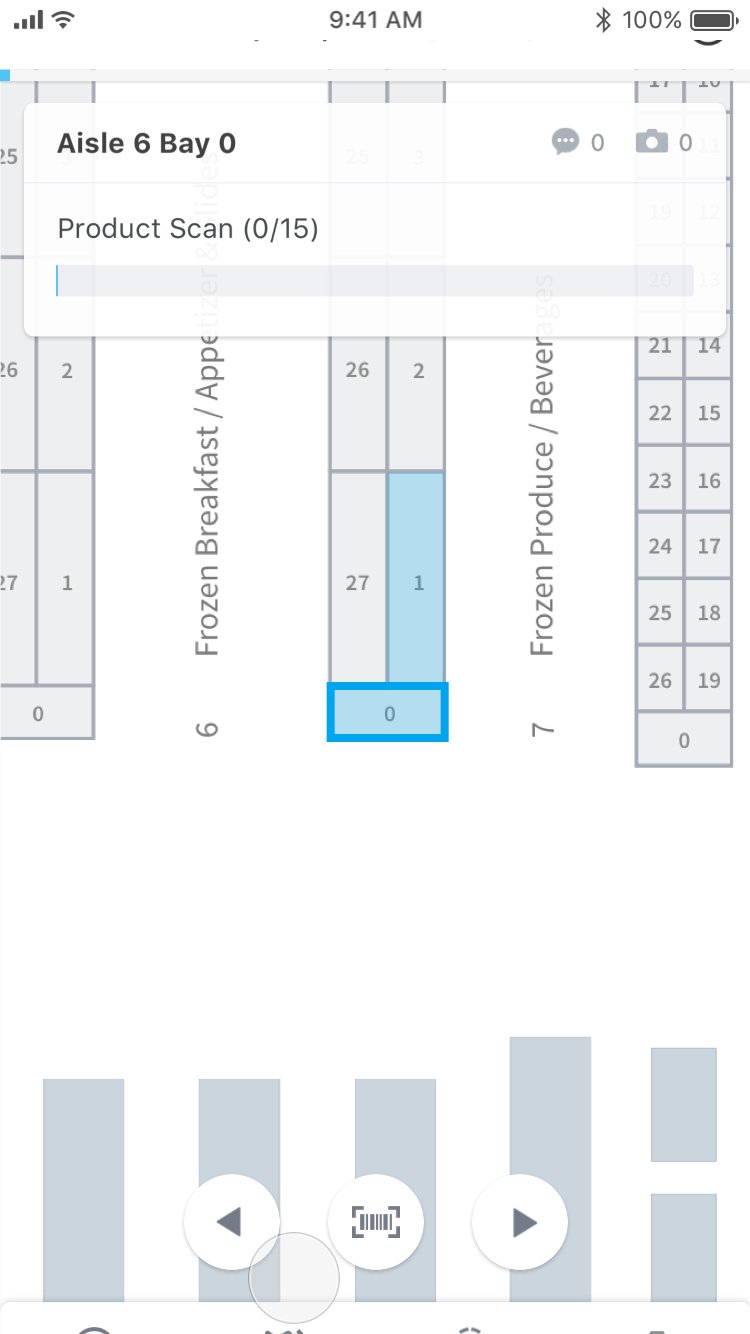
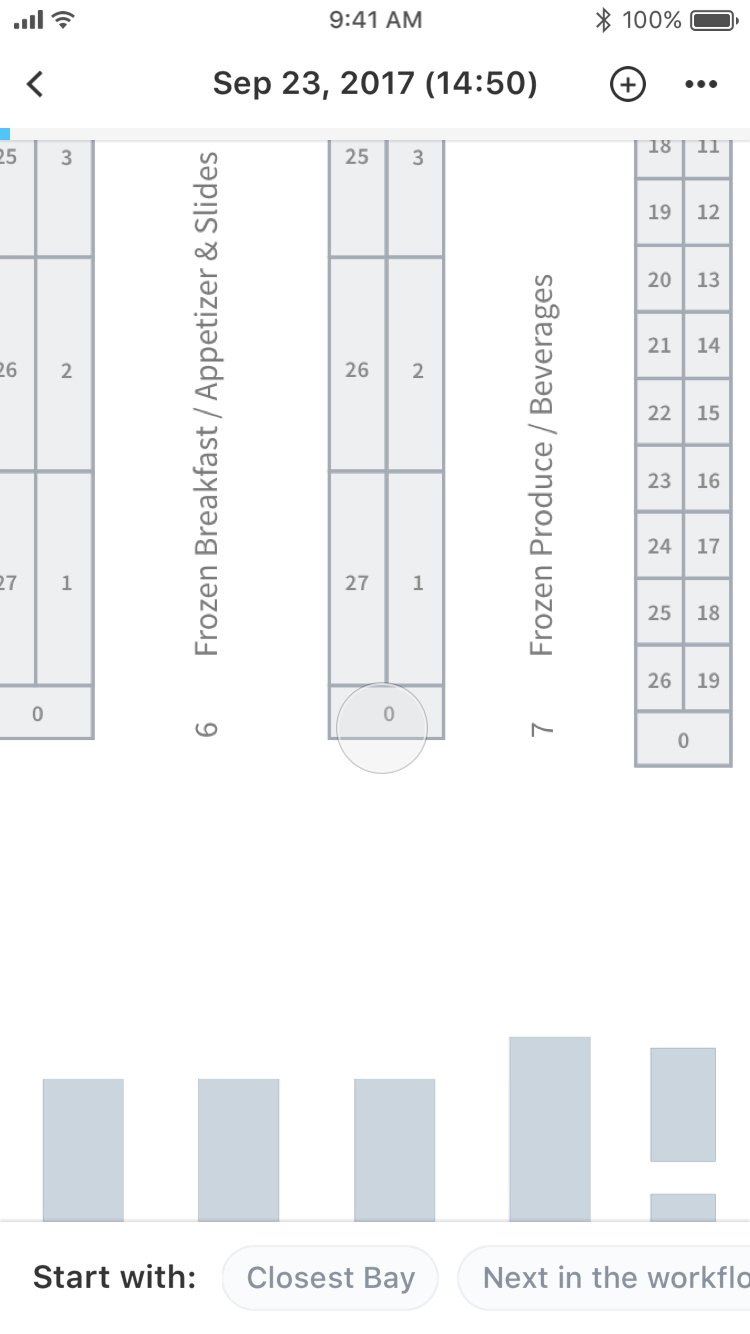
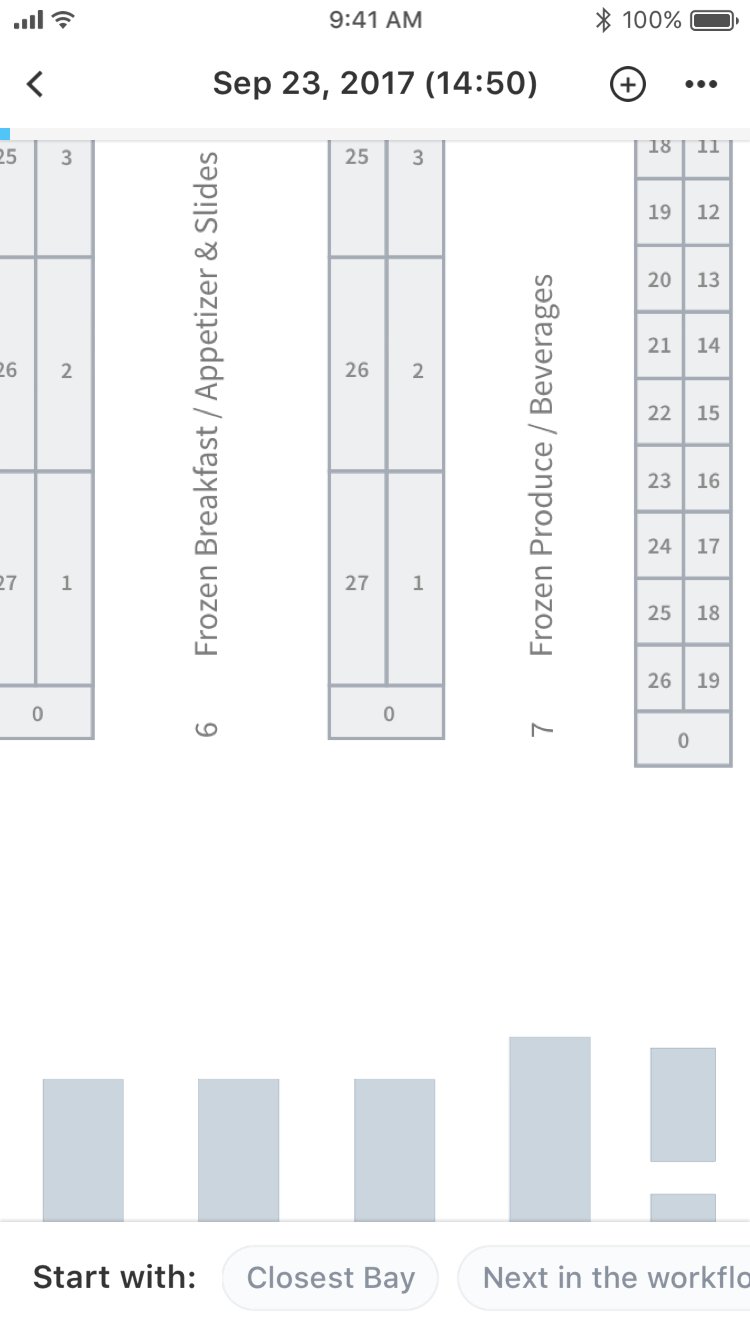
Scan Product w/ Scanner

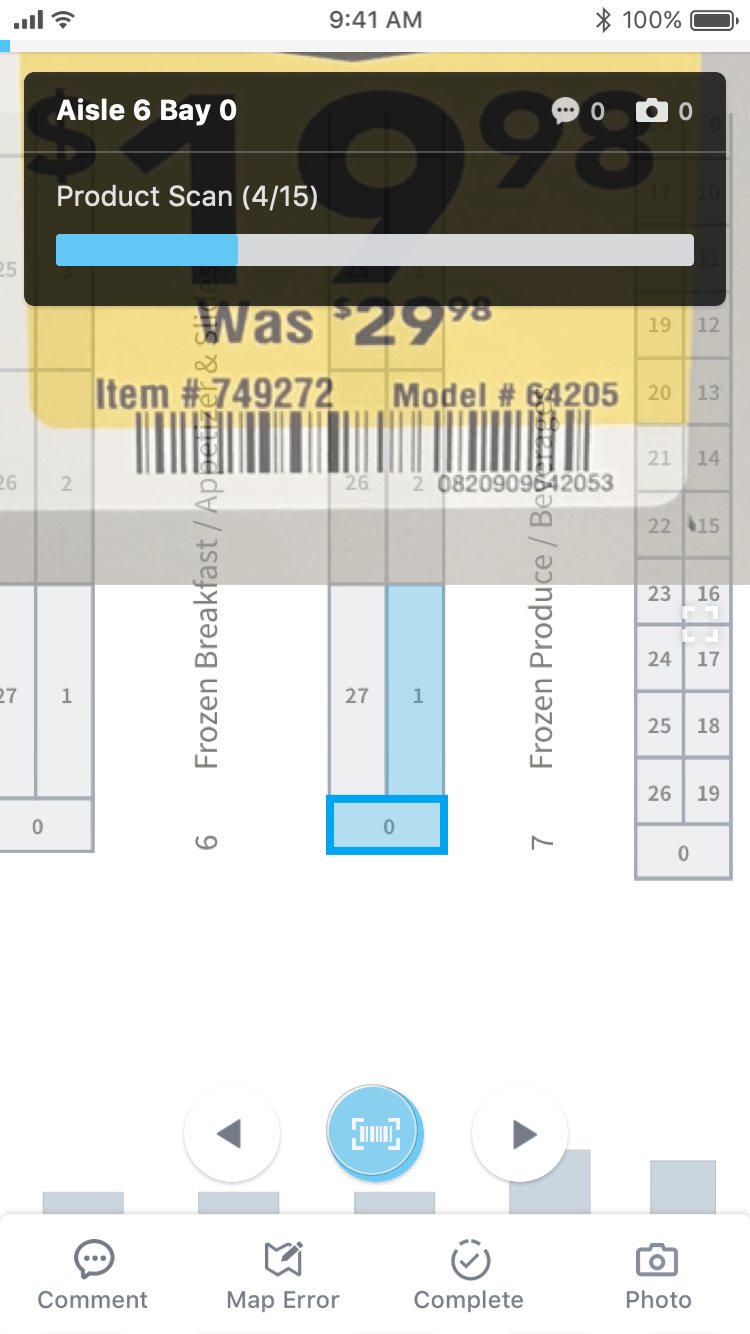
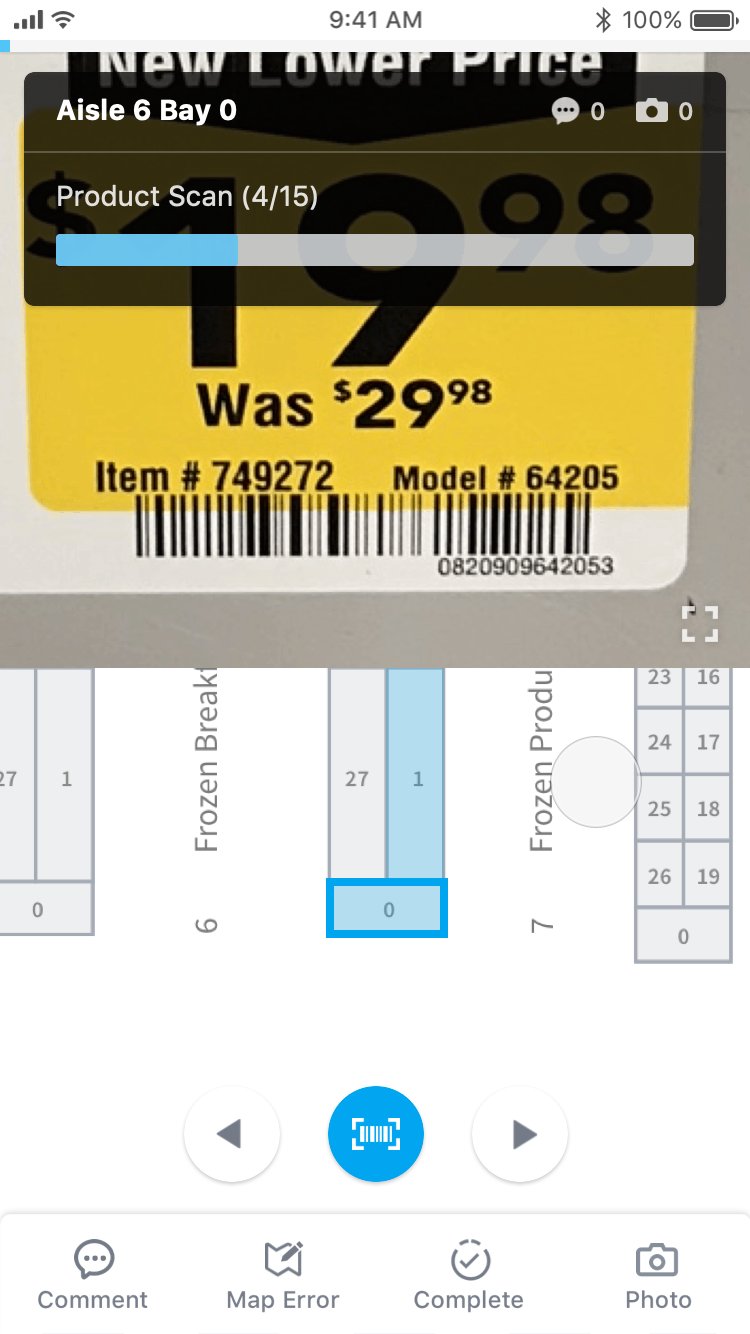
Scan with Device Camera

Take Actions


Add New Fixture
Switch Bays
Style Guide
Style guide for redesigned audit tool was developed along with the iteration process.


Phase 2 and Phase 3 Brief
As the business focus of the company had changed because of the loss of two primary partners, the development process for the redesigned audit tool paused after we completed the phase 1 goals. Phase 2 and phase 3 development wasn't re-started until new potential customers had brought up the needs for new capabilities.
Audit Tool Phase 2
In-store evaluation and accuracy capture of product location. This functionality would enable the comparison of product ground truth to the product lookup API in-store with immediate feedback to the user.
Audit Tool Phase 3
Phase 3 re-introduced support from the original Audit Tool for defining aisle, bay & department signage on a VPU which has been paused as well.

Primary Audit Flow for Location Accuracy (Phase 2)